AtЕЎД·irД«bas starp "Flexible Modeling" versijДЃm
(SД“kla) |
(PrasД«bas) |
||
| (33 starpversijas, ko saglabДЃjuЕЎi 2 lietotДЃji, nav parДЃdД«tas) | |||
| 1. rindiņa: | 1. rindiņa: | ||
| − | Dažādu jomu speciālisti izmanto diagrammas, lai uzskatāmi pierakstītu un citiem izstāstītu savas domas un idejas. Papīra lapa, tāfele, arī datora ekrāns ir vietas, uz kurieni notiek idejas pārnese no cilvēka prāta tādā formā, ko arī pārējie spēj uztvert. Tieši papīrs un zīmulis, tāfele un krītiņš ir rīki, kas ļauj maksimālu brīvību, veidojot diagrammu. Diagrammas veidotājs var izvēlēties jebkādas formas, krāsas, novietojumu, tādejādi vienīgie ierobežojumi ir tāfeles izmēri un paša zīmētāja iztēle. | + | Dažādu jomu speciālisti izmanto diagrammas, lai uzskatāmi pierakstītu un citiem izstāstītu savas domas un idejas. Tomēr, ja mēs paprasām, kas ir ''diagramma'', tad izrādās, ka intuitīvi mēs itkā saprotam, bet precīzas definīcijas nemaz nav. |
| в€’ | ArД« dators tiek izmantots ЕЎim nolЕ«kam, un eksistД“ virkne diagrammu zД«mД“ЕЎanas rД«ku, kas Дјauj zД«mД“t brД«vДЃ formДЃ (Gimp, Paint, utml. ...) vai, izmantojot priekЕЎdefinД“tus diagrammatiskos primitД«vus (Visio, Dia,PowerPoint utml. ...). | + | |
| в€’ | TomД“r ЕЎДЃdi zД«mД“tas diagrammas ir grЕ«tДЃk izskaidrot citiem, jo brД«vi lietoto lД«dzekДјu nozД«me ir zinДЃma tikai un vienД«gi diagrammas autoram. TДЃdejДЃdi, lai gan ЕЎД« veida diagrammas Дјoti precД«zi attД“lo to autoru idejas un domas, tomД“r tДЃs ir ne tikai sareЕѕДЈД«tДЃk pasniegt citiem cilvД“kiem, bet arД« grЕ«ti apstrДЃdДЃt ar automДЃtiskiem lД«dzekДјiem! Ne cilveks, ne dators tДЃs saprast tik viegli nevar. | + | PiemД“ram, Wikipedia par to saka tДЃ: |
| в€’ | TДЃpД“c praksД“ atДјautie izteiksmes lД«dzekДјi tiek strikti ierobeЕѕoti un tiem tiek | + | A diagram is a symbolic representation of information according to some visualization technique. |
| + | [http://www.merriam-webster.com/dictionary/diagram Merriam-Webster]: | ||
| + | 1 : a graphic design that explains rather than represents; especially : a drawing that shows arrangement and relations (as of parts) | ||
| + | 2 : a line drawing made for mathematical or scientific purposes | ||
| + | Vai [http://imgs.xkcd.com/comics/tall_infographics.png ЕЎis attД“ls] ir diagramma? Un [http://cdn2.hubspot.net/hub/40667/file-14025462-jpeg/images/picasso-las-meninas-group-resized-600.jpeg?t=1454363078875 ЕЎis]? | ||
| + | |||
| + | Lai arД« ir [http://ksiresearchorg.ipage.com/seke/dms14paper/paper54.pdf rД«ki], kas mДЃk saskatД«t skicД“ diagrammas elementus (noskaidrot robeЕѕas un, ko saprot ar diagrammu), mД“s tomД“r nemД“ДЈinДЃsim risinДЃt ЕЎДЃda veida uzdevumu, bet gan definД“sim diagrammas jД“dzienu ''konstruktД«vi'', tas ir, aprakstД«sim diagrammas mazДЃkДЃs sastДЃvdaДјas, kuras kombinД“jot iespД“jams iegЕ«t diagrammu. | ||
| + | |||
| + | Par diagrammu mД“s uzskatД«sim vizuДЃlu elementu kopu, kas ir izvietoti plaknД“. AtbilstoЕЎi Bertin-a ''Semiology of Graphics'' katru diagrammas atomДЃru elementu apraksta ar sekojoЕЎu Д«paЕЎД«bu vД“rtД«bДЃm: | ||
| + | * plaknes Д«paЕЎД«bas - elementa koordinДЃtas, t.i., horizontДЃlais un vertikДЃlais novietojums (man vД“l gribД“tos ieviest ''dziДјumu'', kas pateiktu, kurЕЎ elements ir kuram priekЕЎДЃ, bet ЕЎeit varbЕ«t pietiek ar to, ka elementi ir sanumurД“ti). | ||
| + | * ''retinal'' Д«paЕЎД«bas - forma (''shape''), izmД“rs, krДЃsa, spilgtums(''value''), orientДЃcija un tekstЕ«ra. | ||
| + | |||
| + | Papildus Bertin-a Д«paЕЎД«bДЃm atomДЃrs elements var saturД“t tekstu vai attД“lu. | ||
| + | |||
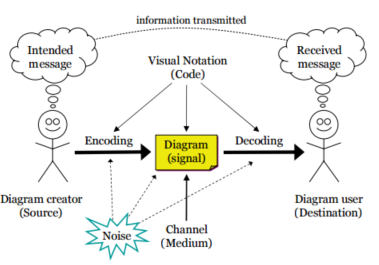
| + | SavukДЃrt paЕЎu diagrammas izstДЃstД«ЕЎanas procesu mД“s varam uzskatД«t par komunikДЃcijas procesu atbilstoЕЎi Shannon-am. Moody ЕЎo procesu tieЕЎi tДЃ arД« apraksta (skat. attД“lu 1). | ||
| + | [[AttД“ls:DiagrammaticCommunicationByMoody.PNG|frame|1.AttД“ls. DiagrammatiskДЃ KomunikДЃcija no Moody]] | ||
| + | |||
| + | Papīra lapa, tāfele, arī datora ekrāns ir vietas, uz kurieni notiek idejas pārnese no cilvēka prāta tādā formā, ko arī pārējie spēj uztvert. Tieši papīrs un zīmulis, tāfele un krītiņš ir rīki, kas ļauj maksimālu brīvību, veidojot diagrammu. Diagrammas veidotājs var brīvi izvēlēties jebkādas formas, krāsas, novietojumu, u.c. vizuālo elementu īpašību vērtības, tādejādi vienīgie ierobežojumi ir tāfeles izmēri un paša zīmētāja iztēle. | ||
| + | |||
| + | ArД« dators tiek izmantots ЕЎim nolЕ«kam, un eksistД“ virkne diagrammu zД«mД“ЕЎanas rД«ku, kas Дјauj zД«mД“t relatД«vi brД«vДЃ formДЃ (Gimp, Paint, utml. ...) vai, izmantojot priekЕЎdefinД“tus diagrammatiskos ''primitД«vus'' (Visio, Dia,PowerPoint utml. ...), t.i., ЕЎajos rД«kos tiek ierobeЕѕotas pieДјaujamДЃs vizuДЃlo elementu Д«paЕЎД«bu vД“rtД«bas - ''vizuДЃlo alfabД“tu''. VizuДЃlДЃ alfabД“ta ''simboli'' tiek izmantoti, lai aprakstД«tu kДЃdu jД“dzienu vai objektu, tДЃdejДЃdi veidojot saistД«bu starp diagrammatisko pasauli un reДЃlo pasauli. | ||
| + | |||
| + | TomД“r ЕЎДЃdi zД«mД“tas diagrammas ir grЕ«tДЃk izskaidrot citiem, jo brД«vi lietoto lД«dzekДјu nozД«me ir zinДЃma tikai un vienД«gi diagrammas autoram. TДЃdejДЃdi, lai gan ЕЎД« veida diagrammas Дјoti precД«zi attД“lo to autoru idejas un domas (vismaz saistД«ba starp to, kas ir autora galvДЃ un to, kas ir diagrammДЃ visdrД«zДЃk ir precД«za), tomД“r tДЃs ir ne tikai sareЕѕДЈД«tДЃk pasniegt citiem cilvД“kiem, bet arД« grЕ«ti apstrДЃdДЃt ar automДЃtiskiem lД«dzekДјiem! Ne cilveks, ne dators tДЃs saprast tik viegli nevar. | ||
| + | |||
| + | Tāpēc praksē atļautie izteiksmes līdzekļi tiek strikti ierobežoti, un tiem tiek piesķirta precīza nozīme - katrs atļautais vizuālo simbolu komplekts apraksta kādu, tieši vienu, jēdzienu reālajā pasaulē. Šādu precīzi definētu diagrammatisko līdzekļu kopu sauc par vizuālu notāciju modelēšanas(?) valodai, un ar tās palīdzību izstrādātās diagrammas jau ir iespējams automātiski apstrādāt – validēt, transformēt, analizēt. Arī valodu apguvušam cilvēkam tās ir daudz vieglāk saprotamas, nekā pilnīgi brīvā formā uzzīmētais. | ||
| + | |||
| + | Tomēr, lai to nodrošinātu, tiek upurēta iespēja brīvi un bez ierobežojumiem izteikt savas domas, ieviešot stingrus rāmjus. Tādejādi izmantotajai modelēšanas valodai un tās vizuālajai notācijai ir ļoti precīzi jāatbilst cilvēka domāšanai, lai viņš spētu tajā tekoši izteikt savas domas un idejas. Te var pieminēt analoģiju ar nepietiekoši apgūtu svešvalodu - vārdu krājuma nepietiekamība rada ļoti līdzīgu efektu. | ||
| + | |||
Tādejādi – no vienas puses ir brīvā pasaule, kura var brīvi pierakstīt savas domas, bet ar kuru ir lielas problēmas tālāk kaut ko iesākt, bet no otras puses ir stipros rāmjos ielikti līdzekļi, kas ļauj automatizēt, bet neļauj brīvi pierakstīt savu domu. | Tādejādi – no vienas puses ir brīvā pasaule, kura var brīvi pierakstīt savas domas, bet ar kuru ir lielas problēmas tālāk kaut ko iesākt, bet no otras puses ir stipros rāmjos ielikti līdzekļi, kas ļauj automatizēt, bet neļauj brīvi pierakstīt savu domu. | ||
| в€’ | + | ||
| в€’ | Faktiski runa ir par neformДЃli pierakstД«tas diagrammu automДЃtisku vai pusautomДЃtisku formalizДЃciju. | + | Flexible Modeling uzdevums bЕ«tu radД«t jaunu rД«ku, kas mazinДЃtu ЕЎo pretrunu, Дјaujot sДЃkotnД“ji pД“c iespД“jas lielДЃku izteiksmes lД«dzekДјu brД«vД«bu (Дјaut lietotДЃjam pД“c iespД“jas vairДЃk variД“t ar vizuДЃlo elementu Д«paЕЎД«bu vД“rtД«bДЃm) un palД«dzot katram atrast to vizuДЃlo notДЃciju (arД« modelД“ЕЎanas valodu), kДЃdДЃ savas domas pierakstД«t ir visД“rtДЃk, tДЃdejДЃdi nonДЃkot pie precД«zДЃs pasaules rД«ka, kas nodroЕЎinДЃtu automatizДЃcijas iespД“jas. |
| + | |||
| + | Faktiski runa ir par '''neformДЃli pierakstД«tas diagrammu automДЃtisku vai pusautomДЃtisku formalizДЃciju'''. | ||
| + | |||
| + | === PiemД“rs: GalД«gi AutomДЃti === | ||
| + | [http://estudijas.lu.lv/course/view.php?id=61 AutomДЃtu Teorijas] kursam es automДЃtus priekЕЎ slaidiem zД«mД“ju ar PowerPoint. Protams, ka PowerPoint Дјauj uzzД«mД“t visu, ko es vД“los, taДЌu tas pavisam noteikti nesaprot, ka es zД«mД“ju galД«gus determinД“tus (nedeterminД“tus). LД«dz ar to rД«ks nepalД«dz man veidot sintaktiski korektus un vД“l jo vairДЃk semantiski korektus automДЃtus. ''Flexible Modeling'' rД«ks pД“c noteikta skaita (interesanti pД“c cik?) diagrammu uzzД«mД“ЕЎanas spД“tu saprast: | ||
| + | * galД«gu automДЃtu sintaksi | ||
| + | * ierobežojumus - piemēram, determinētam automātam no katra stāvokļa iziet tieši tik bultiņu, cik alfabētā ir simbolu | ||
| + | * semantiku (???) - te gan jДЃbЕ«t vД“l papildus, piemД“ram, valodas aprakstam citДЃ formДЃlismДЃ. | ||
| + | |||
| + | === Ko pasaule par to zina === | ||
| + | Par to, kas ir diagramma runДЃ ''Bertin, J., Semiology of Graphics: Diagrams, Networks, Maps. 1983, Madison, Wisconsin, USA: University of Wisconsin Press''. ДЄss diagrammas vizuДЃlo Д«paЕЎД«bu saraksts ir atrodams [http://innovis.cpsc.ucalgary.ca/innovis/uploads/Courses/InformationVisualizationDetails/09Bertin.pdf Visual Representation from Semiology of Graphics by J. Bertin, Slides by: Sheelagh Carpendale]. | ||
| + | |||
| + | Par to, kas ir grafiskДЃ sintakse, runДЃ arД« von Engelhardts sava diertДЃcijДЃ [http://dare.uva.nl/document/2/21566 The language of graphics] | ||
| + | |||
| + | MД“ДЈinДЃjums formalizД“t diagrammatisko lД«dzekДјu izvД“les principus ir [http://www.dama.org.au/wp-content/uploads/2013/02/IEEE-TSE-35-5-November-December-2009-The-Physics-of-Notations-D.L.Moody_.pdf The "Physics" of Notations by Daniel Moody ]. Д»oti vД“rtД«gs raksts ar daudzДЃm vД“rtД«gДЃm atsaucД“m. | ||
| + | |||
| + | Vecs, bet labs raksts par to, kДЃdos gadД«jumos bilde ir labДЃka par tekstu. [http://onlinelibrary.wiley.com/doi/10.1111/j.1551-6708.1987.tb00863.x/pdf Larkin, J.H. and H.A. Simon, Why a Diagram is (Sometimes) Worth Ten Thousand Words. Cognitive Science, 1987. 11(1)] | ||
| + | |||
| + | === Ko pasaule ЕЎajДЃ jomДЃ jau ir izdarД«jusi === | ||
| + | |||
| + | [http://www.ifi.uzh.ch/rerg/research/flexiblemodeling/flexisketch.html FlexiSketch] ir rД«ks, kas Дјauj veidot skices, kuras elementi tiek automДЃtiski atpazД«ti. Patreiz pirms tam ЕЎie elementi manuДЃli ir jДЃnodefinД“. Uzsvars tiek likts uz kopД«gu diagrammu veidoЕЎanu no vairДЃkДЃm ierД«cД“m vienlaicД«gi. PamatД«gДЃk tas viss ir aprakstД«ts [http://www.zora.uzh.ch/id/eprint/135591/1/dissertation-color.pdf Dustin Wuest disertДЃcijДЃ]. Е Д·iet, ka lД«dz ar vadoЕЎДЃ profesora aizieЕЎanu pensijДЃ, arД« grupa ir paputД“jusi - te nekas jauns nebЕ«s. Var pasekot ЕЎo cilvД“ku gaitДЃm [https://www.fhnw.ch/de/die-fhnw/hochschulen/ht/institute/institut-fuer-interaktive-technologien te]. | ||
| + | |||
| + | University of York citД«gi pД“ta iespД“jas, [http://ceur-ws.org/Vol-1470/FlexMDE15_paper_5.pdf kДЃ no diagrammas grafiskajiem elementiem iegЕ«t metamodeli], [http://ceur-ws.org/Vol-1239/xm14_submission_7.pdf kДЃ pieЕЎkirt semantiku grafiskajai sintaksei], [ftp://ceur-ws.org/pub/publications/CEUR-WS/Vol-1089.zip#page=10 kДЃ dinamiski veidot grafiskus rД«kus]! [https://link.springer.com/article/10.1007/s10270-018-0658-5 Tipu inference] - metamodeДјa izdabЕ«ЕЎana no netipizД“ta vai daДјД“ji tipizД“ta modeДјa. | ||
| + | |||
| + | University of Alabama Hyun Cho aizstДЃvД“ja [http://gray.cs.ua.edu/pubs/hyun-cho-thesis-2013.pdf PhD Thesis] par tД“mu, kДЃ izstrДЃdДЃt grafiskus DSL-us (Domain Specific Languages), balstoties uz lietotДЃju piemД“riem. Е Д« pieeja sevД« iekДјauj arД« lietotДЃja piemД“ru, kas ir diagrammas, formalizДЃciju. | ||
| + | |||
| + | [http://www.miso.es Research group] in the Computer Science Departament of the Universidad AutГіnoma de Madrid arД« nodarbojas ar grafisko rД«ku bЕ«vi, [https://link.springer.com/article/10.1007/s10270-017-0632-7 balstoties uz piemД“riem]. (pilno versiju var arД« dabЕ«t). Metode kДЃ no modeДјu fragmentiem iegЕ«t meta-modeli ir aprakstД«ta [http://miso.es/pubs/models-sosym.pdf ЕЎajДЃ ЕѕurnДЃla rakstДЃ]. | ||
| + | |||
| + | [https://www.openflexo.org/ Openflexo] mД“ДЈina bЕ«vД“t DSL-us taisot grafisko un meta daДјu paralД“li. [https://hal.archives-ouvertes.fr/hal-01393781/document Ne pДЃrДЃk detalizД“ts apraksts]. | ||
| + | |||
| + | NodefinД“tas [https://www.slideshare.net/miso_uam/kite-119795322 prasД«bas rД«kam]. | ||
PaЕЎreizД“jДЃ versija, 2018. gada 19. oktobris, plkst. 09.43
DaЕѕДЃdu jomu speciДЃlisti izmanto diagrammas, lai uzskatДЃmi pierakstД«tu un citiem izstДЃstД«tu savas domas un idejas. TomД“r, ja mД“s paprasДЃm, kas ir diagramma, tad izrДЃdДЃs, ka intuitД«vi mД“s itkДЃ saprotam, bet precД«zas definД«cijas nemaz nav.
PiemД“ram, Wikipedia par to saka tДЃ:
A diagram is a symbolic representation of information according to some visualization technique.
1 : a graphic design that explains rather than represents; especially : a drawing that shows arrangement and relations (as of parts) 2 : a line drawing made for mathematical or scientific purposes
Vai ЕЎis attД“ls ir diagramma? Un ЕЎis?
Lai arД« ir rД«ki, kas mДЃk saskatД«t skicД“ diagrammas elementus (noskaidrot robeЕѕas un, ko saprot ar diagrammu), mД“s tomД“r nemД“ДЈinДЃsim risinДЃt ЕЎДЃda veida uzdevumu, bet gan definД“sim diagrammas jД“dzienu konstruktД«vi, tas ir, aprakstД«sim diagrammas mazДЃkДЃs sastДЃvdaДјas, kuras kombinД“jot iespД“jams iegЕ«t diagrammu.
Par diagrammu mД“s uzskatД«sim vizuДЃlu elementu kopu, kas ir izvietoti plaknД“. AtbilstoЕЎi Bertin-a Semiology of Graphics katru diagrammas atomДЃru elementu apraksta ar sekojoЕЎu Д«paЕЎД«bu vД“rtД«bДЃm:
- plaknes Д«paЕЎД«bas - elementa koordinДЃtas, t.i., horizontДЃlais un vertikДЃlais novietojums (man vД“l gribД“tos ieviest dziДјumu, kas pateiktu, kurЕЎ elements ir kuram priekЕЎДЃ, bet ЕЎeit varbЕ«t pietiek ar to, ka elementi ir sanumurД“ti).
- retinal Д«paЕЎД«bas - forma (shape), izmД“rs, krДЃsa, spilgtums(value), orientДЃcija un tekstЕ«ra.
Papildus Bertin-a Д«paЕЎД«bДЃm atomДЃrs elements var saturД“t tekstu vai attД“lu.
SavukДЃrt paЕЎu diagrammas izstДЃstД«ЕЎanas procesu mД“s varam uzskatД«t par komunikДЃcijas procesu atbilstoЕЎi Shannon-am. Moody ЕЎo procesu tieЕЎi tДЃ arД« apraksta (skat. attД“lu 1).
Papīra lapa, tāfele, arī datora ekrāns ir vietas, uz kurieni notiek idejas pārnese no cilvēka prāta tādā formā, ko arī pārējie spēj uztvert. Tieši papīrs un zīmulis, tāfele un krītiņš ir rīki, kas ļauj maksimālu brīvību, veidojot diagrammu. Diagrammas veidotājs var brīvi izvēlēties jebkādas formas, krāsas, novietojumu, u.c. vizuālo elementu īpašību vērtības, tādejādi vienīgie ierobežojumi ir tāfeles izmēri un paša zīmētāja iztēle.
ArД« dators tiek izmantots ЕЎim nolЕ«kam, un eksistД“ virkne diagrammu zД«mД“ЕЎanas rД«ku, kas Дјauj zД«mД“t relatД«vi brД«vДЃ formДЃ (Gimp, Paint, utml. ...) vai, izmantojot priekЕЎdefinД“tus diagrammatiskos primitД«vus (Visio, Dia,PowerPoint utml. ...), t.i., ЕЎajos rД«kos tiek ierobeЕѕotas pieДјaujamДЃs vizuДЃlo elementu Д«paЕЎД«bu vД“rtД«bas - vizuДЃlo alfabД“tu. VizuДЃlДЃ alfabД“ta simboli tiek izmantoti, lai aprakstД«tu kДЃdu jД“dzienu vai objektu, tДЃdejДЃdi veidojot saistД«bu starp diagrammatisko pasauli un reДЃlo pasauli.
TomД“r ЕЎДЃdi zД«mД“tas diagrammas ir grЕ«tДЃk izskaidrot citiem, jo brД«vi lietoto lД«dzekДјu nozД«me ir zinДЃma tikai un vienД«gi diagrammas autoram. TДЃdejДЃdi, lai gan ЕЎД« veida diagrammas Дјoti precД«zi attД“lo to autoru idejas un domas (vismaz saistД«ba starp to, kas ir autora galvДЃ un to, kas ir diagrammДЃ visdrД«zДЃk ir precД«za), tomД“r tДЃs ir ne tikai sareЕѕДЈД«tДЃk pasniegt citiem cilvД“kiem, bet arД« grЕ«ti apstrДЃdДЃt ar automДЃtiskiem lД«dzekДјiem! Ne cilveks, ne dators tДЃs saprast tik viegli nevar.
Tāpēc praksē atļautie izteiksmes līdzekļi tiek strikti ierobežoti, un tiem tiek piesķirta precīza nozīme - katrs atļautais vizuālo simbolu komplekts apraksta kādu, tieši vienu, jēdzienu reālajā pasaulē. Šādu precīzi definētu diagrammatisko līdzekļu kopu sauc par vizuālu notāciju modelēšanas(?) valodai, un ar tās palīdzību izstrādātās diagrammas jau ir iespējams automātiski apstrādāt – validēt, transformēt, analizēt. Arī valodu apguvušam cilvēkam tās ir daudz vieglāk saprotamas, nekā pilnīgi brīvā formā uzzīmētais.
Tomēr, lai to nodrošinātu, tiek upurēta iespēja brīvi un bez ierobežojumiem izteikt savas domas, ieviešot stingrus rāmjus. Tādejādi izmantotajai modelēšanas valodai un tās vizuālajai notācijai ir ļoti precīzi jāatbilst cilvēka domāšanai, lai viņš spētu tajā tekoši izteikt savas domas un idejas. Te var pieminēt analoģiju ar nepietiekoši apgūtu svešvalodu - vārdu krājuma nepietiekamība rada ļoti līdzīgu efektu.
Tādejādi – no vienas puses ir brīvā pasaule, kura var brīvi pierakstīt savas domas, bet ar kuru ir lielas problēmas tālāk kaut ko iesākt, bet no otras puses ir stipros rāmjos ielikti līdzekļi, kas ļauj automatizēt, bet neļauj brīvi pierakstīt savu domu.
Flexible Modeling uzdevums bЕ«tu radД«t jaunu rД«ku, kas mazinДЃtu ЕЎo pretrunu, Дјaujot sДЃkotnД“ji pД“c iespД“jas lielДЃku izteiksmes lД«dzekДјu brД«vД«bu (Дјaut lietotДЃjam pД“c iespД“jas vairДЃk variД“t ar vizuДЃlo elementu Д«paЕЎД«bu vД“rtД«bДЃm) un palД«dzot katram atrast to vizuДЃlo notДЃciju (arД« modelД“ЕЎanas valodu), kДЃdДЃ savas domas pierakstД«t ir visД“rtДЃk, tДЃdejДЃdi nonДЃkot pie precД«zДЃs pasaules rД«ka, kas nodroЕЎinДЃtu automatizДЃcijas iespД“jas.
Faktiski runa ir par neformДЃli pierakstД«tas diagrammu automДЃtisku vai pusautomДЃtisku formalizДЃciju.
PiemД“rs: GalД«gi AutomДЃti
AutomДЃtu Teorijas kursam es automДЃtus priekЕЎ slaidiem zД«mД“ju ar PowerPoint. Protams, ka PowerPoint Дјauj uzzД«mД“t visu, ko es vД“los, taДЌu tas pavisam noteikti nesaprot, ka es zД«mД“ju galД«gus determinД“tus (nedeterminД“tus). LД«dz ar to rД«ks nepalД«dz man veidot sintaktiski korektus un vД“l jo vairДЃk semantiski korektus automДЃtus. Flexible Modeling rД«ks pД“c noteikta skaita (interesanti pД“c cik?) diagrammu uzzД«mД“ЕЎanas spД“tu saprast:
- galД«gu automДЃtu sintaksi
- ierobežojumus - piemēram, determinētam automātam no katra stāvokļa iziet tieši tik bultiņu, cik alfabētā ir simbolu
- semantiku (???) - te gan jДЃbЕ«t vД“l papildus, piemД“ram, valodas aprakstam citДЃ formДЃlismДЃ.
Ko pasaule par to zina
Par to, kas ir diagramma runДЃ Bertin, J., Semiology of Graphics: Diagrams, Networks, Maps. 1983, Madison, Wisconsin, USA: University of Wisconsin Press. ДЄss diagrammas vizuДЃlo Д«paЕЎД«bu saraksts ir atrodams Visual Representation from Semiology of Graphics by J. Bertin, Slides by: Sheelagh Carpendale.
Par to, kas ir grafiskДЃ sintakse, runДЃ arД« von Engelhardts sava diertДЃcijДЃ The language of graphics
MД“ДЈinДЃjums formalizД“t diagrammatisko lД«dzekДјu izvД“les principus ir The "Physics" of Notations by Daniel Moody . Д»oti vД“rtД«gs raksts ar daudzДЃm vД“rtД«gДЃm atsaucД“m.
Vecs, bet labs raksts par to, kДЃdos gadД«jumos bilde ir labДЃka par tekstu. Larkin, J.H. and H.A. Simon, Why a Diagram is (Sometimes) Worth Ten Thousand Words. Cognitive Science, 1987. 11(1)
Ko pasaule ЕЎajДЃ jomДЃ jau ir izdarД«jusi
FlexiSketch ir rД«ks, kas Дјauj veidot skices, kuras elementi tiek automДЃtiski atpazД«ti. Patreiz pirms tam ЕЎie elementi manuДЃli ir jДЃnodefinД“. Uzsvars tiek likts uz kopД«gu diagrammu veidoЕЎanu no vairДЃkДЃm ierД«cД“m vienlaicД«gi. PamatД«gДЃk tas viss ir aprakstД«ts Dustin Wuest disertДЃcijДЃ. Е Д·iet, ka lД«dz ar vadoЕЎДЃ profesora aizieЕЎanu pensijДЃ, arД« grupa ir paputД“jusi - te nekas jauns nebЕ«s. Var pasekot ЕЎo cilvД“ku gaitДЃm te.
University of York citД«gi pД“ta iespД“jas, kДЃ no diagrammas grafiskajiem elementiem iegЕ«t metamodeli, kДЃ pieЕЎkirt semantiku grafiskajai sintaksei, kДЃ dinamiski veidot grafiskus rД«kus! Tipu inference - metamodeДјa izdabЕ«ЕЎana no netipizД“ta vai daДјД“ji tipizД“ta modeДјa.
University of Alabama Hyun Cho aizstДЃvД“ja PhD Thesis par tД“mu, kДЃ izstrДЃdДЃt grafiskus DSL-us (Domain Specific Languages), balstoties uz lietotДЃju piemД“riem. Е Д« pieeja sevД« iekДјauj arД« lietotДЃja piemД“ru, kas ir diagrammas, formalizДЃciju.
Research group in the Computer Science Departament of the Universidad AutГіnoma de Madrid arД« nodarbojas ar grafisko rД«ku bЕ«vi, balstoties uz piemД“riem. (pilno versiju var arД« dabЕ«t). Metode kДЃ no modeДјu fragmentiem iegЕ«t meta-modeli ir aprakstД«ta ЕЎajДЃ ЕѕurnДЃla rakstДЃ.
Openflexo mД“ДЈina bЕ«vД“t DSL-us taisot grafisko un meta daДјu paralД“li. Ne pДЃrДЃk detalizД“ts apraksts.
NodefinД“tas prasД«bas rД«kam.